Mouse Event
1. MouseEvent.button
마우스 이벤트 객체의 버튼 프로퍼티를 활용하면, 마우스 버튼을 눌렀을 때 일어난 이벤트에 대해서 어떤 버튼을 눌러서 일어난 이벤트인지를 정확하게 알아낼 수 있다!
| 값 | 내용 |
|---|---|
| 0 | 마우스 왼쪽 버튼 |
| 1 | 마우스 휠 |
| 2 | 마우스 오른쪽 버튼 |
| 3 | X1 (일반적으로 브라우저 뒤로 가기 버튼) |
| 4 | X2 (일반적으로 브라우저 앞으로 가기 버튼) |
이때,
mouseenter,mouseleave,mouseover,mouseout,mousemove처럼 마우스 이동과 관련된 이벤트에서는 이 값이 null이나 undefined가 아니라 0 입니다!
2. MouseEvent.type
| 이벤트 타입 | 내용 |
|---|---|
| mousedown | 마우스 버튼을 누르는 순간 |
| mouseup | 마우스 버튼을 눌렀다 떼는 순간 |
| click | 왼쪽 버튼을 클릭한 순간 |
| dblclick | 왼쪽 버튼을 빠르게 두 번 클릭한 순간 |
| contextmenu | 오른쪽 버튼을 클릭한 순간 |
| mousemove | 마우스를 움직이는 순간 |
| mouseover | 마우스 포인터가 요소 위로 올라온 순간 |
| mouseout | 마우스 포인터가 요소에서 벗어나는 순간 |
| mouseenter | 마우스 포인터가 요소 위로 올라온 순간 (버블링이 일어나지 않음) |
| mouseleave | 마우스 포인터가 요소에서 벗어나는 순간 (버블링이 일어나지 않음) |
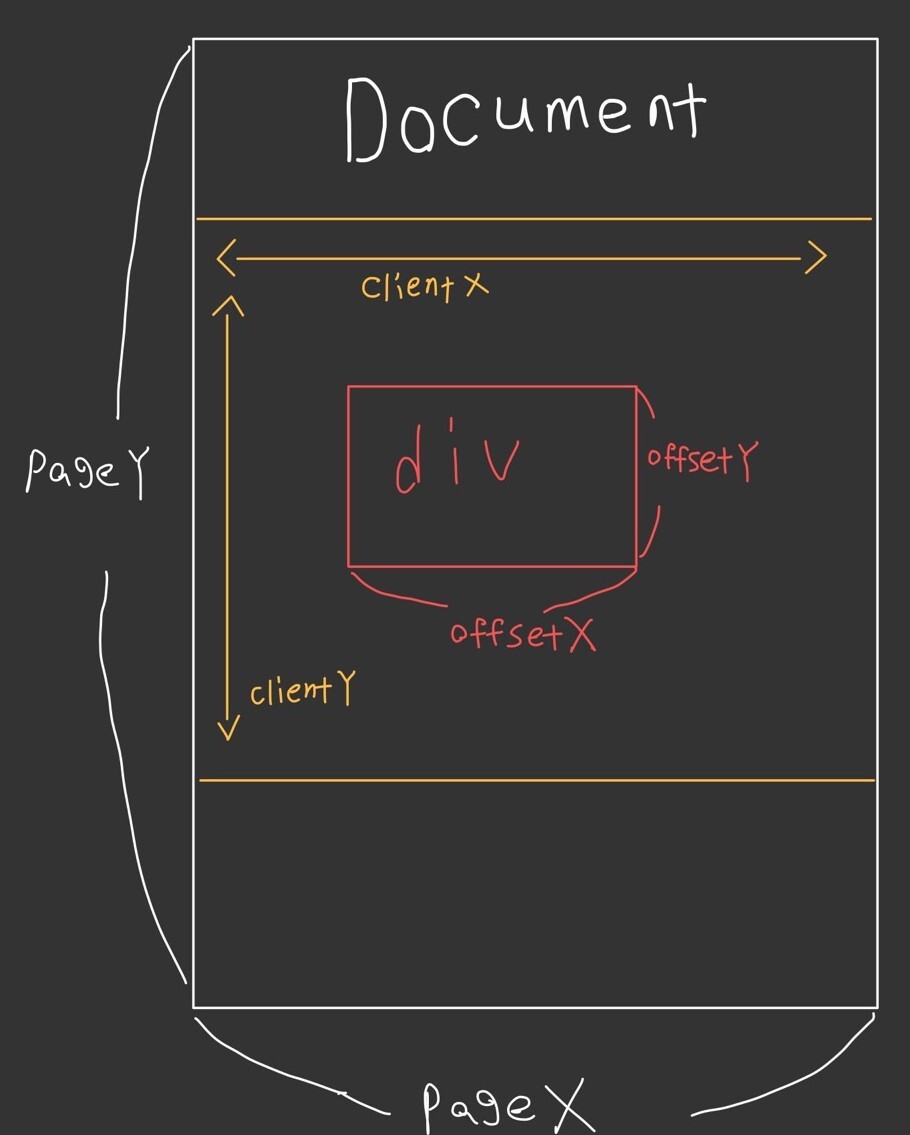
3. MouseEvent.위치프로퍼티
| 프로퍼티 | 설명 |
|---|---|
| clientX, clientY | 마우스 포인터의 브라우저 표시 영역에서의 위치 |
| pageX, pageY | 마우스 커서의 문서 영역에서의 위치 |
| offsetX, offsetY | 마우스 포인터의 이벤트 발생한 요소에서의 위치 |
| screenX, screenY | 마우스 포인터의 모니터 화면 영역에서의 위치 |

4. MouseEvent.relatedTarget
mouseenter, mouseleave, mouseover, mouseout 이벤트에는 relatedTarget이라는 프로퍼티가 존재한다.
target 프로퍼티가 이벤트가 발생한 요소를 담고 있다면, relatedTarget 프로퍼티는 이벤트가 발생하기 직전(또는 직후)에 마우스가 위치해 있던 요소를 담고 있습니다.
mousevoer일 때는 relatedTarget이 이동 직전 요소를 가르키고, mouseout은 이동 직후 요소를 가르킨다.
즉 body에서 div로 마우스를 옮길 때 mouseover 로 확인하면 target은 div이고 relatedTarget은 body이다.
반대로 mouseout을 통해 div에서 body로 이동한다면 target은 div이고 relatedTarget은 body 이다.
Keyboard Event
1. KeyboardEvent.type
| 이벤트 타입 | 설명 |
|---|---|
| keydown | 키보드의 버튼을 누르는 순간 |
| keypress | 키보드의 버튼을 누르는 순간 ('a', '5' 등 출력이 가능한 키에서만 동작하며, Shift, Esc등의 키에는 반응하지 않음) |
| keyup | 키보드의 버튼을 눌렀다 떼는 순간 |
2. KeyboardEvent.key 와 KeyboardEvent.code
key는 사용자가 누른 키가 가지고 있는 값을 나타내고 code는 누른 키의 물리적인 위치를 나타냅니다.
Shift를 눌렀을 때 key와 code의 차이는 왼쪽에 있는 shift키를 눌렀을 경우에
code : ShiftLeft key : Shift 이고, 오른쪽 shift키를 누른다면
code : ShiftRight key : Shift 로, 서로 다른 값을 가진다.
그래서 좀 더 확장성 있게 누르는 키의 값만 사용한다면 key를 사용하고, 하나의 동작을 할 때 세밀하게 딱 그곳에 위치한 키만 누르게 하려면 code 값을 사용하는 것이 좋다!
3. input 태그 이벤트 타입
| 이벤트 타입 | 설명 |
|---|---|
| focusin | 요소에 포커스가 되는 순간 |
| focusout | 요소에 포커스가 빠져나가는 순간 |
| focus | 요소에 포커스가 되는 순간 (버블링이 일어나지 않음) |
| blur | 요소에 포커스가 빠져나가는 순간 (버블링이 일어나지 않음) |
| change | 입력된 값이 바뀌는 순간 |
| input | 값이 입력되는 순간 |
| select | 입력 양식의 하나가 선택되는 순간 |
| submit | 폼을 전송하는 순간 |
'Study > JavaScript' 카테고리의 다른 글
| [ Node.js ] crypto를 사용하여 비밀번호 암호화 하기 (0) | 2022.02.24 |
|---|---|
| [ Node.js ] readFile, readFileSync 함수 알아보기 (0) | 2022.02.20 |
| [ JS ] DOM에 대한 총 정리! (0) | 2022.02.08 |
| [ JS ] JS의 TDZ란 무엇일까? (0) | 2022.02.08 |
| [ JS ] 일반 함수와 익명 함수의 차이에 대해 알아보자! (0) | 2022.02.08 |
![[ JS ] Event 정리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcXW454%2FbtrsSvdMaBp%2FAAAAAAAAAAAAAAAAAAAAAC2KgdYyOdadf_otxOMg1dxgwvht8MSNDfX3TUHzuczi%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DdndfGE1OhqGHfFm8%252FlNT9x175yU%253D)